The most important thing while designing an e-commerce website is to ensure that the shoppers can trust it and the brand. Most shoppers want privacy and are interested to know whether the site will protect their data and provide a secure transaction. They will shop from any other website if the website does not look trustworthy.
Things we took into consideration when designing an e-commerce website
It is the look and the feel of a website responsible for creating the first impression. Researchers concluded that it just takes about 50 milliseconds for people to decide if the website is a trustworthy one or not.
To know about the things we should check while designing an e-commerce website, you should go through the discussion below:
Follow the brand identity.
It is essential for the branding to be apparent throughout the website. You will have to choose colours that reflect the brand and set the style to clarify what type of products the company will sell. You should also ensure to provide a consistent brand experience across all channels—irrespective of whether it is online, in-store, or on a mobile device. This helps build a strong relationship between a particular brand and the customer.
Adopt visual hierarchy
We ensure that we display the most critical content above the fold. Sometimes, we also use less white space to bring items closer together. It is also better than pushing the important content below the fold.
Never over-design the website
We limit the font formats such as font face, sizes, and colours. If the text looks too much like graphics, it might be mistaken for an ad. You should use high-contrast text and background colours to make the content as straightforward as possible.
Stick to known symbols.
We also use icons or symbols that customers will be able to identify quickly. If the icons are too unfamiliar, it will confuse the shoppers. To avoid any possible confusion, we provide labels for icons.
Avoid popup windows
Popup windows can be pretty distracting. These might contain valuable information. However, the shoppers mostly dismiss them immediately. Once gone, the shoppers find it difficult to get back the data.
It is true that you are tempted to stuff your website with as much as possible to improve the online presence of the business. Between providing them with valuable information, squeezing a contact form in the sidebar, and adding some eye-catching design elements, any other blank space might seem to be underutilized. But then, you will have to know that the area on your website is helping you. This is regarded as white space. This allows you more than it gets credit for.
Importance of white space in a website design
As a business owner, you might wonder about the importance of using white space on your website. It is pretty tempting to fill every inch of each page with something. However, white space plays an important role and serves a purpose for website design and user experience.
White space helps you to accommodate different screen sizes.
When a particular user opens their browser at full screen, they will come across white space to the left and the right of the main content on the website. This is because the content and the imagery are defined within a set width that runs vertically up and down the site. These boundaries are set to create maximum flexibility for content to be viewable on the maximum number of devices.
The larger devices will see white space, while smaller phone screens will see much less. These days, this does not make as much of a difference as it used to. According to Business Insider, more people search Google on their phones nowadays than on their computers. This means that there are fewer people who will see this white space than those who will not.
White space helps in improving readability.
For those viewing your website on a large screen, white space will significantly improve the text’s readability. It isn’t easy to read text that fills the entire screen. It has been seen that users read and digest content much faster than vertically designed content.
Again, the white space between the paragraphs and around blocks of text and images also helps people understand what they are reading. This provides them with an overall user experience. The goal is to ensure that the people are reading by laying out the text in a design format that is more comfortable for the eyes.
White space helps attract the audience’s attention to the right things.
White space makes it quite evident the most critical element on your page. Not only will this drive the eyes of the user right to your content, but it will also help speed up the conversations. One of the best examples of this is the home screen of Google. Here, a user visits this site with the sole intention of searching. He will not get distracted in the process or will not get confused about where to go on the page because the white space directs the eye right to the search bar.
It helps in creating a balance and a cleaner image.
Google has found that when a particular user first visits your website, it only takes them 50 milliseconds to form an opinion on that specific website. If there is white space on your site, it will create a much cleaner image and draw the users’ attention to the critical and more exciting elements on the page. If there is too little whitespace, it will make your site look cluttered, cheap, and unreliable. While the sites that have white space will convey feelings of ingenuity and freshness.
Does the white space always have to be white?
Though white is the common choice of colour for white space, it’s not limited to just the colour white. White space can also be a solid colour or a blurred background. The only criterion is that it should have enough space.
White space cannot contain design elements that may distract the user from the essential details on a page. On most sites, it works well to use the same design for the white space pattern consistently from one page to the next to improve the readability of the user further.
Sometimes less is more for the website layouts.
Instead of including too much information on a page, you can keep some white space. All you need to do is to sit back, relax, and believe in the benefit of having white space. As the old saying goes, sometimes less is more, and white space can be immensely beneficial when it comes to content readability.
Advantages of using a simple design for creating a website
There are several advantages of creating a website that has a simple design, and to know about this; you will have to go through the points mentioned below:
Simple design is timeless
One of the biggest problems with websites is that they tend to become outdated too quickly. As soon as you finish with one update, it is already time for another update. But it does not need to be that way all the time. Busy designs often lose their allure and tend to become dated quickly.
You will be able to scan a website that has simple designs quickly.
We are all aware that Internet users do not read every word on the website. According to Adobe, as many as 58% of users will skim articles if constrained by time. To maximize the number of people who see the most critical parts of the content, it is also vital to strip down your design to the bare essentials. If you remove the unnecessary elements, you can draw the reader’s attention to what matters the most.
The question that might arise in your mind is what should you do if you have a lot of pages and there is also a lot of data that you want to promote? The answer is that you turn to well-designed websites. Most of the new sites are cluttered and too distracting. It draws the focus to only a tiny headings selection and uses white space for the rest. If you select the most important content, you will be able to keep your text accessible and will also be able to scan and increase the number of people who read what you have to offer.
Simple design is more accessible.
As Internet usage grows, the number of people with disabilities and alternative ways of consuming your content will increase. Therefore, every website must include features that make it accessible to most people. You will be able to access websites that have simple designs much more quickly. To increase the number of people who can view your site, you should include a minimalistic and accessible format.
With simple designs, you can get away with the salesy feel.
One of the biggest problems of flashy websites is that they appear too salesy. The complex sites often tend to drive away potential customers to increase revenue and conversions. On the other hand, websites with a minimalistic design can attract visitors, and they do not feel like the site is trying to sell them something.
Simple design loads faster.
Websites that have simple designs can load much faster. This is a significant factor for SEO and a good user experience. Mostly, it has been seen that the features that typically slow down a site are pretty complex images and options. If you eliminate these, a minimalistic website will load quickly and attract new readers and more search engine traffic.
If the design is simple, it will be easier to use
The whole point of your website is for visitors to use it. A straightforward way to improve the usability of your website is to simplify it. If you limit the number of options on the site, you will surely be able to improve the user experience. You first start this with the navigation menu. Make sure to remove any extraneous options or buttons that few people click. Once the navigation is simplified, you should try improving the home page.
In most cases, you will see that people follow the directions you give them. Therefore, please include minimal content on the site’s front page and encourage only one course of action. Moreover, this can allow you to direct users to click on your bestselling products or even start a free trial instead of browsing other content mindlessly.
The conversion rates are improved when you use a simple design.
One of the biggest frustrations you see with the sites is that they look old and outdated. This is not at all a reliable factor in terms of the value of the site and its quality. This mainly happens because these websites are not the priority of the owners. This also means that the business owners of these websites are not bothered about sales or conversions. The money that you invest in designing a website has a significant effect on the money that you can earn from the website. If the design is clean and straightforward, it also shows that you’re serious about your brand.
Conclusion
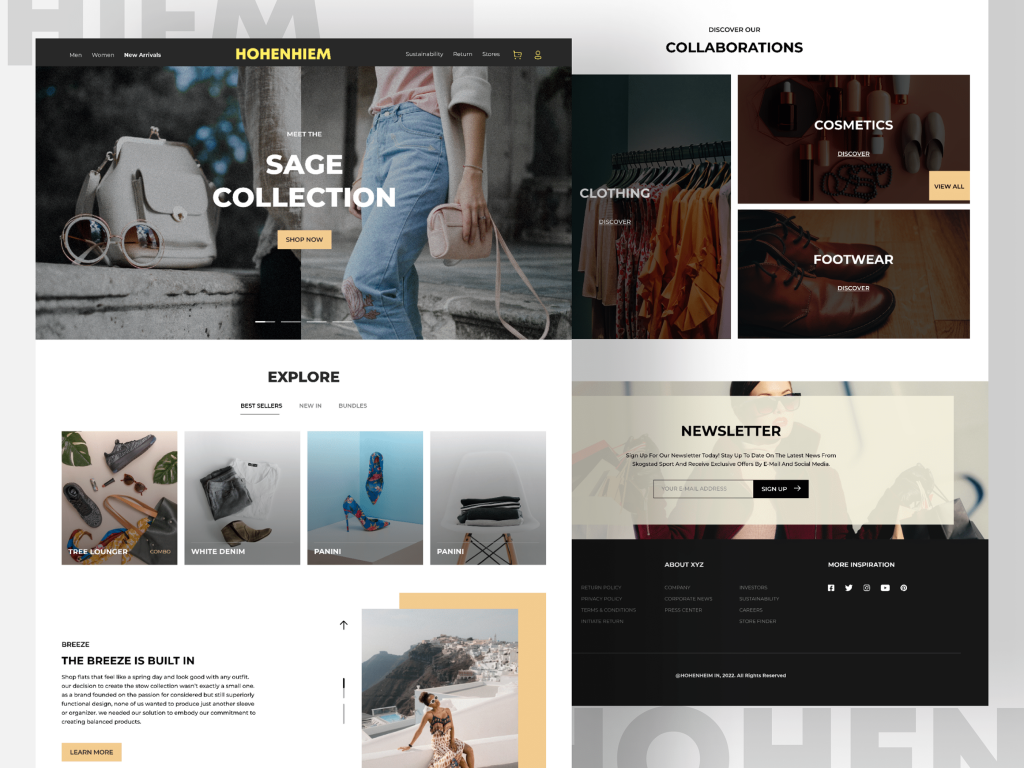
White space is not just a space. It is a powerful design tool. You should maintain an optimum level of white space in the design composition and create a balance. We have designed an e-commerce website by the name of Hohenhiem and have kept a lot of white space in it. We have also ensured that the design is simple so that the users are able to use it without any hassles.