Of all, prior to I begin anything I should state that these terms are utilized reciprocally however a mobile-friendly internet site is various from a receptive web site.
Due to the fact that mobile phone’s display dimensions are quickly altering with time, a mobile-friendly web site will certainly look great on the mobile phone yet it might not be a best remedy. A mobile-friendly internet site might not have the exact same individual experience on various display dimensions and also resolutions.
On the various other hand, receptive internet site layout enables a site to adjust to the dimension of the display of any type of gadget whether it is a cellphone, a tablet computer or perhaps an XBOX.
There was a time when services were keeping 2 variations of their web sites one for desktop computer as well as one for mobiles.
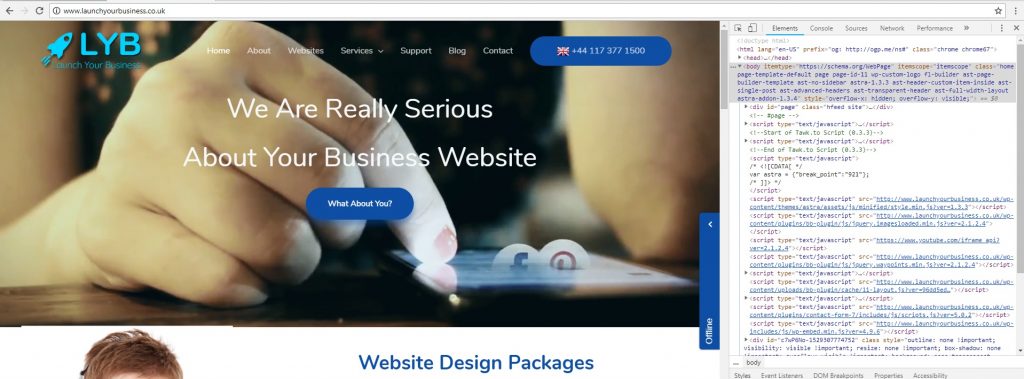
Exactly how do I understand whether my site is receptive or otherwise? Mostly all contemporary web browsers are giving this performance however allowed’s discuss Google Chrome. Comply with the actions:.
1. Open up the web site in Google Chrome Browser.
2. Press F12 and also you need to see the programmer console on your. Do not fret, you do not require to be a designer to do the examination.

3.
. 5.
Currently you can select the various display dimensions, gadgets to see exactly how is your site looking.. Bingo!
There was a time when companies were keeping 2 variations of their internet sites one for desktop computer and also one for mobiles. Just how do I recognize whether my site is receptive or not? 3.
. .


Pingback: Do I have a responsive or a mobile-pleasant sit...