We were very excited when we were approached to build an e-learning website. It has emerged as one of the fastest-growing business spaces on the planet. Every client requires a unique customized solution. The first step towards that solution is thorough market research to understand the intricacies of the client’s business. After getting a research-based understanding of the E-learning industry, we built a hypothetical business model. The business model included the target audience, the revenue stream etc. After this, we put together the best team to deliver the best solution. We rely only on research-based findings to deliver a solution. Make sure that you get the best Web Design Marlow.
Research finding 1: An e-learning website’s model needs to include e-books
Our research on the e-learning industry brought forward the massive size of the e-book industry. The global e-book market size is expected to cross USD 30 billion in the next 10 years. The market size of e-books is already around USD 20 billion. Therefore, if a business or service can create good quality, easy-to-understand content which sets his or business apart from the competitors, the business can get a good share of this multi-billion-dollar pie.
In certain cases, the solution might be dissimilar to a solution that solved the problem for another client. In other cases, the solution may be unique but similar to a solution that solved the problem of another client. In recent times, online consumers have gotten used to being offered freebies by e-learning service providers. Therefore, we developed an approach where the consumer would get a taste of the e-learning website’s distinguished offerings on the first page itself. After this, we designed the website so that there is a definitive call to action so that the website visitor would purchase the e-books.
We used a “Hero image”
The cyber-world is expanding and getting updated at a frantic pace. The website has only a few seconds or even a few milliseconds to impress the website visitor. The website needs to engage the audience within this limited period. This is the reason why the use of a hero image is becoming increasingly popular.
The Hero Image is a large image which gives an instant glimpse of the service or business of the website in a very attractive way. This large Hero Image is meant to engage the audience/ website visitor in the shortest period. The Hero image usually contains the company’s USP in an easy-to-understand way. According to our research, the e-learning target audience’s orientation is highly visual.
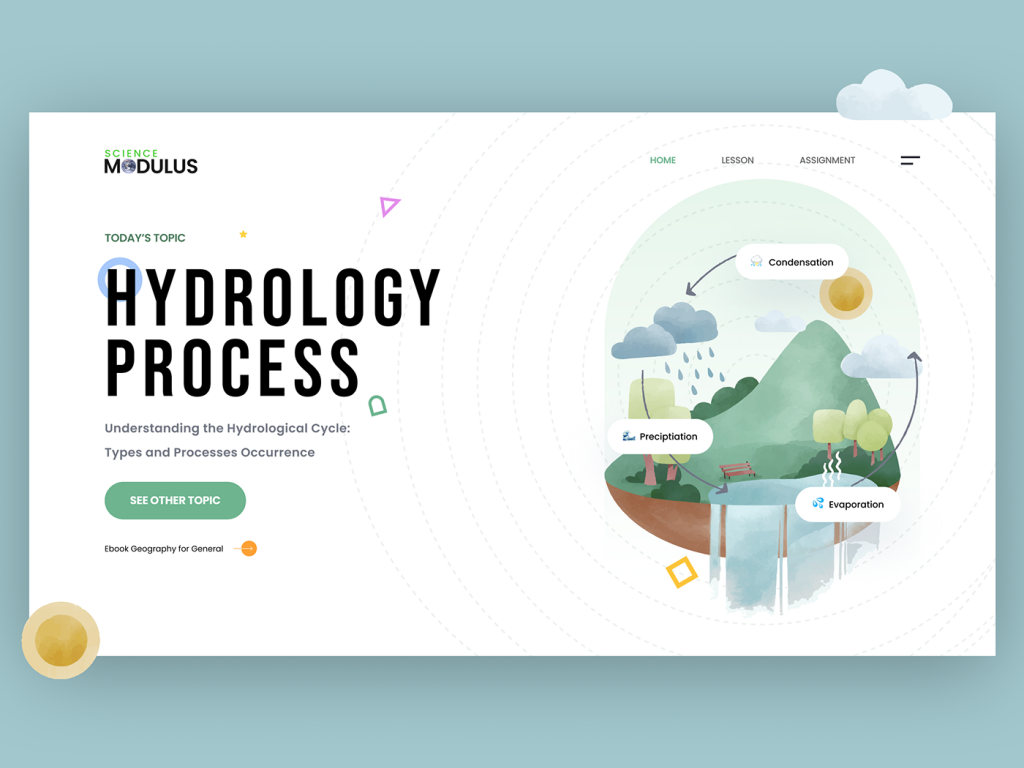
We used the Hydrology process as the “Hero image” of the e-learning website
The hydrology process is the detailed study of water and the environment. There is life on earth because of water. According to environmentalists, a clean water supply is among the most important natural resources for the sustenance of life on earth. The water needs to be at the right place and at the right time and in the right quality for humans to survive on earth. The water which quenches thirst can also flood and kill. There is also a projection by environmentalists that humans could run out of clean water supply.
Water is an important issue and it is expected to get more attention in the forthcoming years. The subject of Hydrology is the study of the management, movement, distribution, availability etc. of water. Hydrologists are being called upon by Governments, policy makers etc. to study complex water systems and solve problems.
Our choice of hero image has applications from the primary to the doctoral thesis level.
There have been many instances of a “Water crisis” even in developed nations. The fact is that most of the water used by humans is hidden. For instance, if someone consumes a sandwich, he or she is unaware of the amount of water that has gone into preparing that sandwich. A huge amount of water was required to grow the crop from which the sandwich was created. A lot of water went into raising the animal or poultry or the vegetable crop which went into the sandwich. People do not realize that thousands of litres of water went into preparing that sandwich.
The terms “Condensation”, “Evaporation”, and “Precipitation” are also basic topics which have applications in varying degrees to all levels of education
The Hero image with the hydrology process shows the client’s capability to demonstrate basic processes through a single picture. We also picked the sub-processes which would appeal to all levels of education.
Research finding 2: E-learning opportunity also has opportunities in developing modules for raising awareness. It can also attract policymakers
This is another reason why we put hydrology as the “Hero image”.Awareness is also education. The market for raising environmental awareness is growing by leaps and bounds. Policymakers, Governments, and public authorities are going gung-ho on raising awareness about water usage and awareness.
We selected the hydrology process as we also wanted to place our client as a specialized service provider when it came to the subject of hydrology. There is an important emerging market in the digital world. An e-learning company can get lucrative projects for awareness campaigns, training etc. from public authorities. The capability of the client to explain complex processes through simple, clear pictographs is also very clearly demonstrated. This is the reason why the tone of the pictograph was kept reasonably professional.
The modulus logo is placed on the top left-hand corner
The E-learning industry is expected to hit the trillion-dollar mark within the next 10 years. It is a very competitive, exciting and rewarding space. Therefore, it is very for the client to distinguish the offerings. We chose the name Modulus. E-learning is generally done in specific modules. We made a user-friendly logo for Modulus with a globe in the first “O”.
The idea is to make the Modulus brand a user-friendly one as well as communicate that its capability is substantially larger than the globe. We placed the Modulus logo on the top left-hand corner as we wanted the user to see it first.
The word “Science” was put above the logo to communicate that science was one of the many options the website visitor had as an offering from Modulus- an e-learning website.
E-book geography for general
As the website user scrolls from the top to bottom, he would also find the mention of the terms “E-book” and “Geography”. This would also communicate in a very subtle way that Modulus can generate e-books and that it also covers multiple subjects like science, geography etc.
Home, lesson, and assignment on the top right-hand corner
The top right-hand corner was reserved for regular users who could log in for their usual work.
Today’s topic Hydrology process
The “today’s topic” was also chosen with the new user and the freebie seeker in mind. With the use of the “today’s topic” tagline, we tried to communicate to the aforementioned target audience that he or she can expect to get a view of new topics every day.
A “Call To Action” Button which says “See another topic” on the left-middle
The first page of the website has a strategically placed CTA button that leads to pages which would give the user the to buy the company/client’s offerings. Once the initial page engages the website visitor, he or she is also enticed to view the other topics. The other views are connected to links, payment gateways etc. which would enable the user to make a valid purchase. The UI/UX design concept was used for the Modulus website.
The UX design refers to the user experience. According to research, emotions are a very important aspect of marketing. Emotions like happiness play a very vital part in the purchase decision made by a human being. The UX design concept is about generating a happy and satisfying feeling for the website user.
The UI design concept is concerned with how efficiently user interfaces function and how attractive the user interface looks to the website user. The UX design concept solves problems while the UI design concept generates aesthetically pleasing interfaces which attract the user to click.
The colours “blue”, “green”, and “yellow” were primarily used to create synergy
The shade of blue used in the website design is the colour of the sky on a normal day. The colour blue is one of the most calming colours of the colour spectrum. According to studies conducted in health institutions, the colour blue has resulted in calming down patients who were previously suffering from hyperactivity, were agitated etc.
The green colour is considered the most calming for the eyes among all the colours of the spectrum. A shade of green which represents leaves and grasses was used for the design of the page. In this digital age, websites have to make a great first impression. Most of the websites offer jazzy, loud colour shades. Therefore, to distinguish our client from the competitors, we designed the website according to the colours of nature.
Additionally, the colour was strategically placed in the form of the sun to further liven up the upbeat, natural feel of the website. The sun and the colour yellow in a slightly darkish shade blend into the overall colours of the website rather than stand out.
The shade of blue, yellow, and green are slightly darkish to give an understated feel of the beauty of nature in the morning. The particular shades of colours were chosen so that it does not distract the website user from the actual topic of communication, e-learning and e-books.
Design is focused on user engagement
According to research, user engagement is the most critical aspect of an e-learning website. Once a user is engaged for more than 3 minutes, the chances of conversion increase by over 30 per cent to a website which can hold the user’s attention for less than a minute. The end product and customer satisfaction etc. are also critical to the business’s success. However, as far as the website’s performance is concerned, the user engagement level is extremely critical.
Test run of loading time
We also did a test run of the loading time taken by the website across all platforms. This is very critical. An e-learning platform is online. Therefore, it must be able to prove its efficiency at all touchpoints to the potential customer. According to our research, website visitors can lose patience if the website takes a long time to load. They can simply skip and go to the next despite the site doing everything right apart from optimizing the loading time.
Creating unity of the message
The website’s topic for the day is Hydrology. The entire colour scheme of the site was created to create a synergy between the topic, the website’s offerings, the pictographic explanation of the topic, etc. The black letters were used to make the logo and the words which highlighted the process stand out. Every element of the website was aligned with the other. The CTA or Call to Action was also in the same synergistic colour. The calls to action were instructive rather than emphatic.
The exploratory Call to Action, “See another topic” leads the interested customer to make a purchase
An increase in engagement levels translates to higher conversion rates. This leads to an increase in revenue. The “See another topic” button is a call to action which gives data on the interested customer and also leads to an optimized payment gateway. This smart design leading from increased user engagement to conversions is the result of a thorough understanding of the client’s business leading up to a great UI/UX design. It is all placed on a very user-friendly, easy-to-use platform. This type of strategic design reduces the number of decisions a consumer needs to make a purchase. It might be more time-consuming in the short run but the payoffs of such a design far outshine the short-term costs. Creating a great strategic UI/UX design requires significant groundwork in the form of market research. The website’s running also needs to be tested for proper loading, broken links etc.
Conclusion
If the website design is initiated by extensive research, you can get increased conversions and workable data. Additionally, future costs of redesigns, bug fixes, server migration etc. can also be saved. The final design from such a process will lead to the long-term success of the business.